Chrome has a great feature that records your actions on a site and then generates the Puppeteer code to recreate them. By changing a couple lines of code, you can then run those scripts with Browserless!
The feature comes with the Chrome DevTools and is called Recorder.
Without further ado, let’s go over it! Make sure you’re using Chrome version 89 (released March 2022) or higher to have access to this tool. We’ll be using this with our /function API, as well as with Node (version 14 and above) and the puppeteer library.
Step 1: Record browser actions
Enable the recorder:
First, let’s enable Recording by opening the Developer Tools.
Open Developer Tools hotkeys:
Mac Users: Option + ⌘ + I
Windows Users: F12
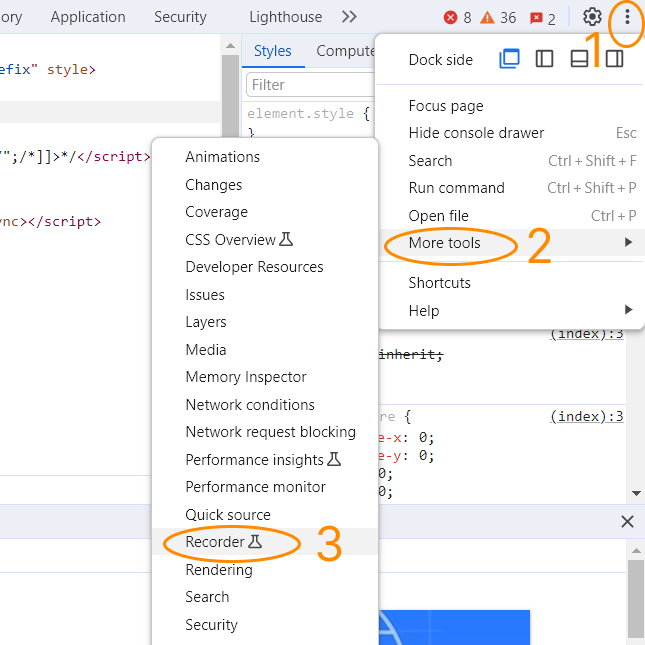
Manual option: click on the three vertical dots on the top right of chrome browser, then go to “More Tools” and click on “Developer Tools”
Open the Recorder tool in the Developer Tools Window
Once the Developers Tools is open, click on the three vertical dots on the top right of that window, then go to “More Tools” and click on “Recorder”, which will open the recording tool.

Record your actions
Now click on the “Create new recording” button and type in a name for your test case. Under Selector Types to Record, deselect everything other than CSS. You're then ready to click on the red Start recording button below.
Step 2: Export the puppeteer script
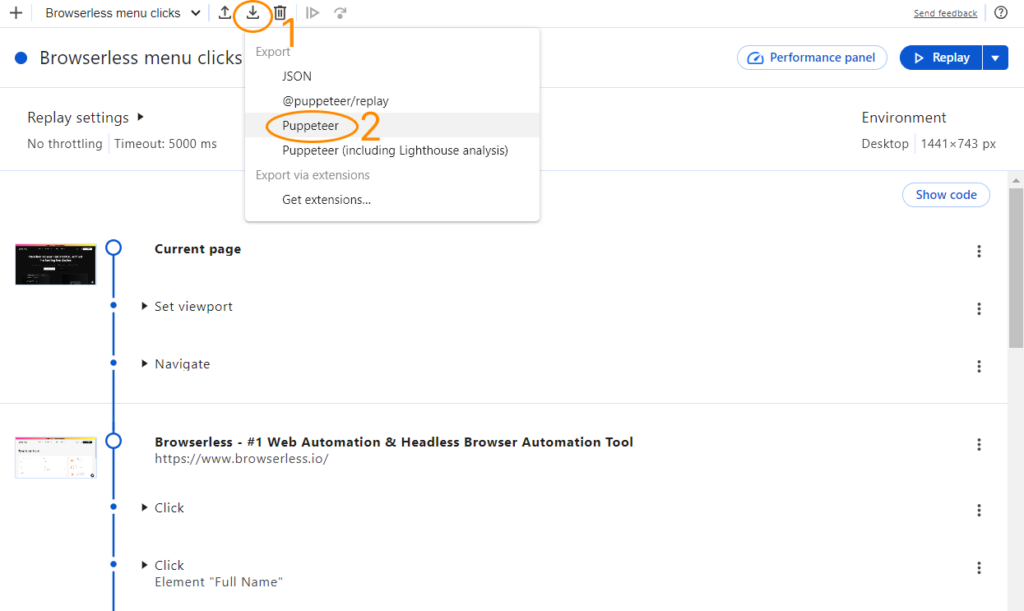
Once you’re done with the recording, you’ll see all your actions listed, you can review and modify them as needed.
At the top of Devtools window you’ll see a download icon, click on it and select “Puppeteer” (NOT @puppeteer/replay). This will save the script to your machine.

Step 3: Modify the generated script
Let’s swap out this line at the start, so that puppeteer connects to our remote browsers instead of running locally:
Before
After
Step 4: Run the script!
We'll have to modify one last thing depending on how we want to run this with puppeteer and Node:
To run this without Node or puppeteer installed, you can cURL or fetch our /function API. You’ll have to delete these lines:
Copy and paste all the code in as the body after that and before this line
Instructing to close the browser isn’t possible in the /function API and it’s done automatically, anyway. Now run this request, it should look like this:
POST https://chrome.browserless.io/function?token=YOUR_API_KEY
BODY
Try it yourself with a free Browserless account
All of our cloud accounts can run these Puppeteer scripts via the /function API. Sign up today to try it out, our support team is available if you need any help getting it working.
